유튜브 영상만 보고 웹사이트 만들기.
코딩하는 테크보이 워니님 감사합니다.
-----------------------------------------------------------------------

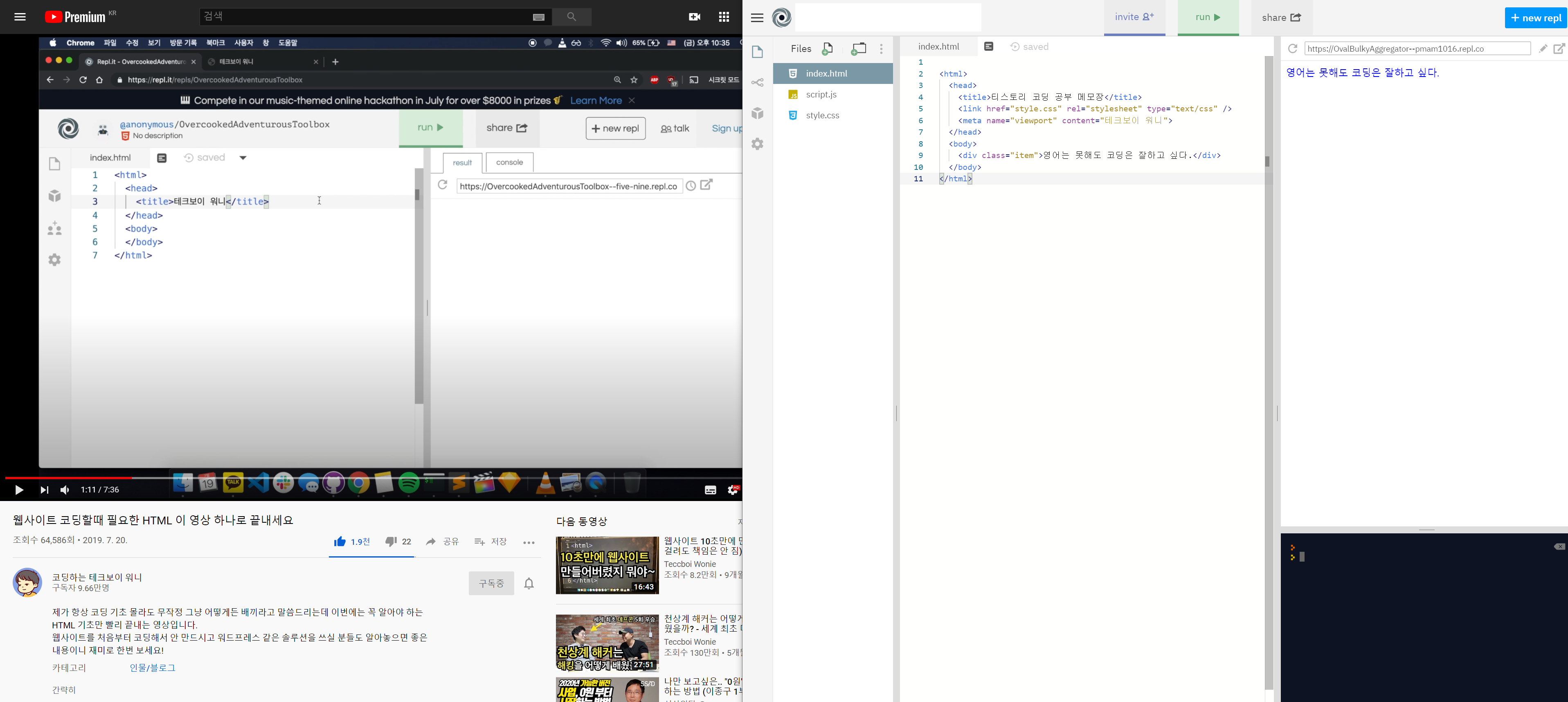
<html>
<head> 어떤 문서인지 명시한다.
예를 들어 <title> 티스토리 코딩 공부 메모장 </title> 이라고 하면 웹사이트 타이틀 수정이 가능.

<link href="style.css" rel="stylesheet" type="text/css" /> 링크 태그? 다른 곳에 저장된 파일을 이 문서에 불러 와라.
href는 파일 위치를 말하는 거고, rel, type은 파일이 어떤 타입인지.
<meta name="viewport" content="테크보이 워니"> 이 웹사이트가 어떤 정보를 담고있는지 더 자세하게 알려준다.
웹사이트 공유가 될때, 즉 카카오톡같은 곳에 링크 올리면 썸네일이랑 사이트 제목 띄워주는 역할이라는데 잘 모르겠다..
<style>
.item {
color: red;
}
</style> 이 안에서 바로 css 코드를 쓸 수 있게 한다. 그런데 앞쪽에서도 style.css를 불러왔으니 스타일 태그를 안쓰고 style.css 파일 안에 css 코드를 따로 쓸 수 있다. 왜 이렇게 하냐면 index에 css 코드랑 html 코드랑 둘다 쓰면 너무 복잡해지기 때문이다. 문제는 여기서 <style> 에서 color를 red 라고 했는데 style.css 파일 안에서 blue 라고 했을 경우 올바르게 코딩이 되지 않는다.
</head> 이정도 하면 head 섹션에 들어가는 태그들은 다 끝났다.
<div class="box"> 박스 </div> // <div></div> 는 태그라고 하며 항상 열림/닫힘 한쌍으로 이루어져있다고 한다.
<a href="google.com"> 구글 </a> // class="box" 속성이라고 하며 이 class를 이용해서 나중에 css로 스타일링 할수 있다고 하는데 뭔소린지 아직 모르겠다. 이것들을 합쳐서 엘레먼트 아마 element? 그 영어로 요소 할때 엘리먼트 라고 부르나 보다. 계속 해보면서 익숙해져 보자.
텍스트 관련 태그들.
<h1> 안녕하세요</h1>헤딩 태그는 글씨 크기를 바꿔준다.
<h2> 안녕하세요</h2>
<h3> 안녕하세요</h3>
<h4> 안녕하세요</h4>
<h5> 안녕하세요</h5>
<h6> 안녕하세요</h6>
<b> 굵은 글씨</b>
<i>기울은 글씨</i>
<p>안녕하세요 저는 건입니다!</p> 글에 한 문단을 나타내준다?
<!-- 미디아 관련 태그들!-->
<img src="https://i.imgur.com/CylgwLR.png" /> src, 이미지 소스의 주소가 어딘지 알려주는 코드.
<video src="https://www.youtube.com" /> 동영상을 불러 올수도 있다.. 문제는 이미지나 동영상을 어떻게 웹 주소로 올려두는지 모르겠다. 개인 저장소 C:에서는 못올리나?
<body>
<!-- 테이블 태그 -->
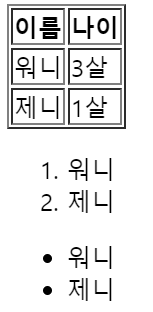
<table>
<thead>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
테이블 섹션은 헤더와 바디로 나누어 진다.
</thead> 이 테이블의 칼럼은 몇개있고, 각 칼럼에는 뭐가 들어가는지
</table>
<!--목록 태그-->
<ol> ordered list 넘버 태그
<li>워니</li>
<li>제니</li>
</ol>
<ul> 블랙 포인트 태그
<li>워니</li>
<li>제니</li>
</ul> 결과는 아래와 같다.

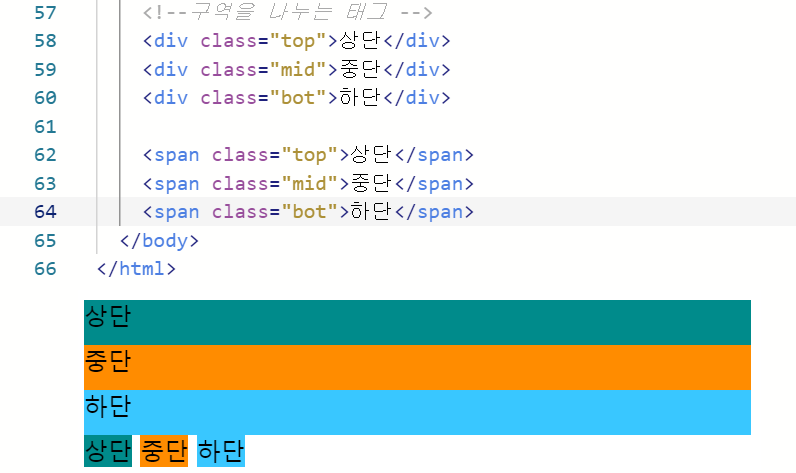
<!--구역을 나누는 태그 --> 이제 구역을 나눠주는 태그에 대해 알아볼 차례다. div 랑 span을 제일 많이 쓴다.
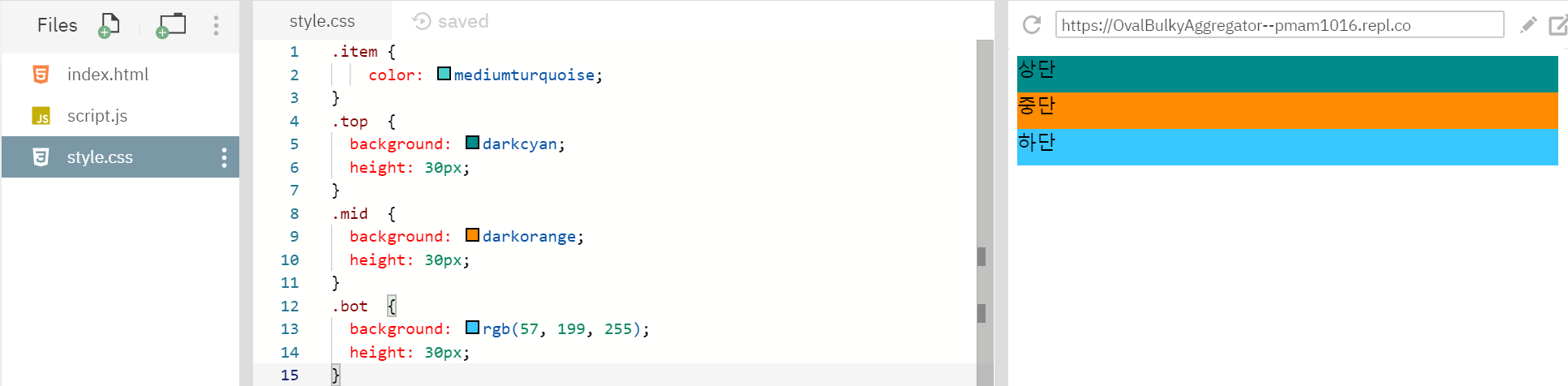
<div class="top">상단</div> html문서를 여러 구역으로 나누고 싶을 때 쓰는 div, 여기서 class="top"은 style.css에서 작업을 하기 위한 이름 붙이기 정도인것 같다.

<div class="mid">중단</div>
<div class="bot">하단</div>
span과 div의 차이는 div는 한줄 전체 공간을 차지하고, span은 자기 내용 만큼만 알아서 공간을 차지한다.

결과적으로 div는 block element, span은 inline element 정도로 해둘 수 있다.
지금까지가 C언어에서 printf("") 와 같이 미리 어떤걸 보여줄지 정하는 방식의 출력이였다면,
이제 부턴 scanf 와 같은 인풋 태그에 대해 알아보겠다.
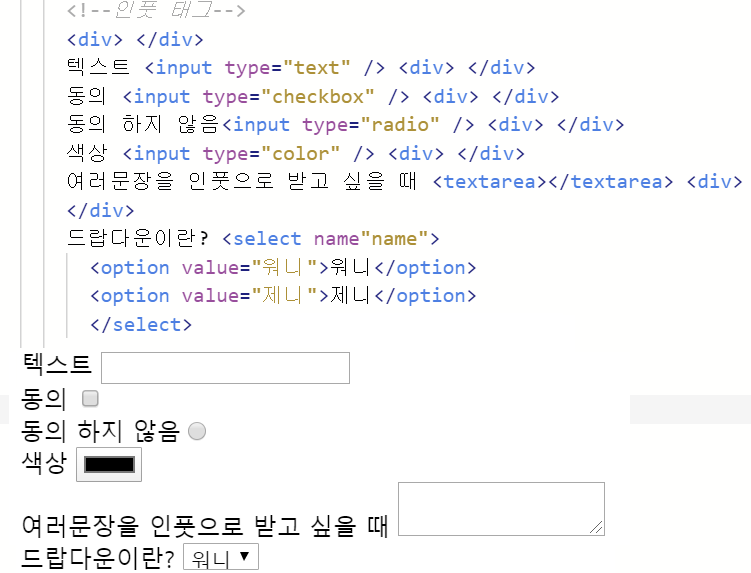
<!--인풋 태그-->
동그라미 체크박스를 radio 라고함


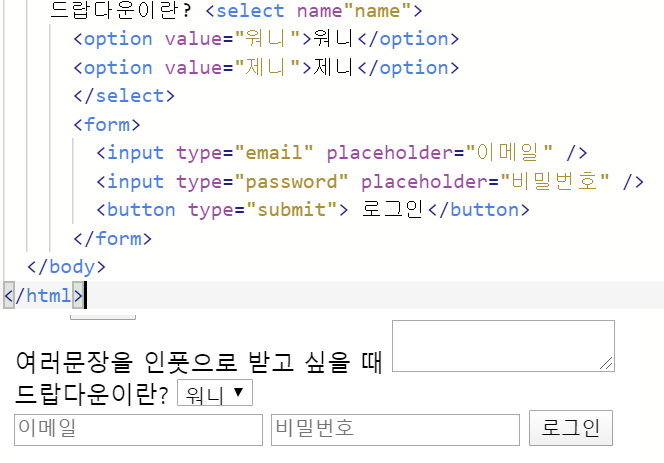
조금 답답한게 로그인 창 form을 드랍다운에서 한줄 띄워서 하고 싶은데 <div></div> 이걸 아무리 써도 띄워써도 안된다. 뭐 하다 보면 언젠가 찾겠지.
</html> # 이 문서는 HTML 문서다.
댓글